Speed is the killer feature
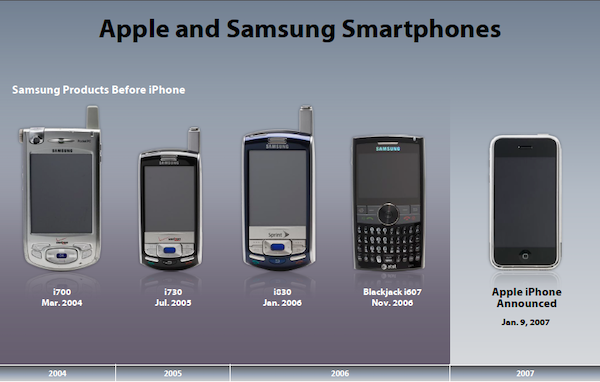
Do you remember your first time using a modern smartphone? A vibrant screen that responded instantly when you tapped replaced cramped keyboards. You could sign your name, drag and drop apps around the screen, and even spin the giant Price is Right wheel to set your alarm. In 2007, this felt like a the future. There's a reason it was called 'the Jesus phone.'
At that same time, The Motorola Razr (video) was the top phone on the market. It was a flip phone with the ability to take photos, play videos, browse the web, and play music. Sound familiar?
Phones in 2007 had the same features as the iPhone. The Palm Treo (video) even had a touch screen.

The difference was speed.
When you touched a Razr or a Palm phone, there was a delay. It felt sluggish and slow. Apple removed the delay between your finger tapping the screen and something happening. Your finger could finally manipulate the UI in realtime, just like in the real world. It felt magical. If there was even a slight delay, the whole experience fell apart.
Speed is a killer feature. Speed is a differentiator.
Yet teams consistently overlook speed. Instead, they add more features (which ironically make things slower). Products bloat over time and performance goes downhill.
New features might help your users accomplish something extra in your product. Latency stops your users from doing the job they already hire your product for.
Slow ui acts like tiny papercuts. Every time we have to wait, we get impatient, frustrated, and lose our flow.
Honestly assess your speed
I want you to take a moment and approach your product with a fresh set of eyes: Eyes for speed 👀
Go through your onboarding flow and try your core product features. Take mental note of how long each step takes to appear on the page then to be interactive.
How slow is it? Be honest. It’s ok, I’ve been there too.
Does your checkout page take 10+ seconds to load? Did you have to wait for a loading indicator multiple times along the way? Did things look interactive but weren’t loaded yet?
Every one of these is an opportunity. The great thing about speed (also called ‘performance’) is that you can stack rank it and burn it down.
Imagine what your product would feel like if everything happened in real time.

Be like Keanu and fix every slowdown in your product. Your users will thank you.
Places where speed matters
- Speed during Checkout - Every second of page load time kills conversion rates. A 1 second delay reduces conversion rate by 7%.
- Framerate in Virtual Reality - The early days of Virtual Reality caused intense nausea akin to motion sickness when framerates dropped below 60fps.
- Design Tools - Users are consistently frustrated when Sketch or Figma are slow. Designers have high APM (actions per minute) and a small slowdown can occur 5-10 times per minute.
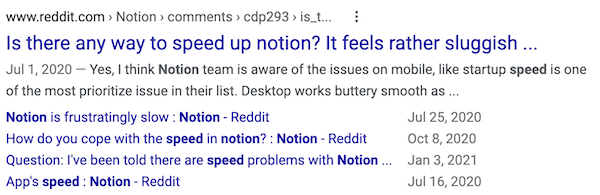
- The core interaction of your product - Your product exists to save people time or help them solve a problem. Introducing friction or delay during the most important flow of your product will drive people crazy. Notion has developed a reputation for being a sluggish product:

Perception vs. Reality
If you can’t speed up a specific action, you can often fake it. Perceived speed is just as important as actual speed. Even if you can’t be fast, you should appear to be fast.
Large content - Render the screen while content loads so the user knows what’s coming. Long load times - Make the screen interactive, even if everything hasn’t loaded. Waiting for an action - Allow the user to take the action and keep moving but post the action in the background. Very long actions - If you have an action that will take 30s or more, offer to notify the user (e.g. via email) when the action is available.
Here are some examples of products that fake being fast:
- Facebook’s app pioneered loading images that look like actual content. The structure and UI of the page loads but the content does not. As a result, you can still use the product and prepare to take actions, even if the content hasn’t loaded.
- Games have a rule to never block the input thread. You can slow down the visuals but the controls should always feel responsive so the user feels in control.
- Robinhood has you swipe up to trade, but runs your transaction in the background and notifies you via email when your trade is complete.
When is it ok to be slow?
- When there is a physical constraint that causes things to take a while (e.g. dispensing money from an ATM)
- When you want to give people a chance to correct a mistake (e.g. Gmail's "undo" feature)
- When a human has to keep up with a machine (e.g. we slow down video game framerates, otherwise the game would run at 60x speed and overwhelm you).
Bonus Fun: What would it be like to live with lag?
Imagine making breakfast with a 1 second latency added to every action you take. Even something as simple as moving your hands so that an egg rests over a bowl becomes incredibly challenging.
Here's a real life experiment where 0.5-3s of latency was added to everyone's action via a VR headset:
This is what we're forcing on people when we ship laggy software. We're making them spend their time waiting for us.
Do you struggle to prioritize speed for your product? I'd love to hear more: @bdickason
Get my newsletter. It features simple improvements you can make to improve your day-to-day PM life. From Product Vision/Strategy to Goals and Metrics to Roadmaps and everything in between.
Post last updated: Feb 25, 2021
Posts
-
Take a break May 7, 2021
-
Make it cheap to fail Apr 30, 2021
-
Scarcity = Value Apr 23, 2021
-
Tools are a distraction Apr 16, 2021
-
Strength-Based Teams Apr 9, 2021
-
Small teams win Apr 2, 2021
-
Don't set vision, set direction. Mar 19, 2021
-
Do one thing well Mar 12, 2021
-
Take charge of your promotion Mar 5, 2021
-
Speed is the killer feature Feb 25, 2021
-
How to manage your manager Feb 19, 2021
-
Social thinkers vs. Solo thinkers Feb 11, 2021
-
Stop Writing and start Editing Feb 4, 2021
-
How to make time for strategic thinking Jan 28, 2021
-
How to ship hardware and software Jan 21, 2021
-
Use your damn product Jan 15, 2021
-
The 5 best Product books and posts Jan 8, 2021
-
Gather great feedback from your power users Jan 4, 2021
-
How to spend more time doing work you love Dec 27, 2020
-
Stop wasting time on strategy decks Dec 21, 2020
-
Less chat more writing Dec 2, 2020
-
How to lead strategic discussions Nov 19, 2020